A proposito di Favicon
Le favicon sono piccoli file di icone quadrate 16x16 visualizzate accanto all'URL del tuo sito nella barra degli indirizzi di un browser.
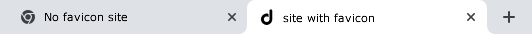
Queste piccole immagini iconiche mostrano una rappresentazione grafica del tuo sito web, spesso visualizzata accanto al nome del tuo sito in un elenco di schede aperte e elenchi di segnalibri di un utente, rendendo più facile per l'utente identificarti tra altri siti.
È stato Internet Explorer 5 di Microsoft rilasciato nel marzo 1999 a supportare per primo questo file. È stato indicato come "shortcut icon" con un attributo Rel del codice è stato inserito nella sezione del sito. Nel dicembre 1999, la favicon è stata standardizzata dal World Wide Web Consortium (W3C) con la raccomandazione dell'Hypertext Markup Language (HTML).
Se hai segnato un sito web o lo hai aggiunto alla tua schermata iniziale, è la favicon che ti identifica rispetto ad altri siti web. Quindi è importante dare la giusta attenzione alla favicon. Ora perché sono importanti? Sono importanti per lo stesso identico motivo per cui qualsiasi attività di branding è importante.
Stabilire il riconoscimento del marchio è molto importante per la SEO, non solo per il marketing digitale in generale. Se stai facendo SEO per la tua azienda, la favicon di un sito web aiuterà gli utenti a riconoscere quel sito web nei risultati di ricerca.
Se il tuo sito non ha una favicon, un browser web visualizzerà il documento vuoto predefinito su una scheda del browser. Peggio ancora, se questo viene visualizzato accanto a un sito concorrente, perderai credibilità e fiducia.
Oltre al branding, le favicon sono importanti anche per una buona esperienza utente. Immagina di avere 100 pagine tra i preferiti, scorrerle e leggerle è più difficile che cercare semplicemente la favicon e fare clic su quella pagina. E tutti sanno che un elemento visivo è molto più riconoscibile del testo. Quindi questo è decisamente migliore per l'esperienza dell'utente.
Aiuta anche gli utenti a capire che sono effettivamente sul sito Web giusto. Dato che errori di battitura sono comuni, atterrare su un sito Web con una favicon familiare può aiutare a rafforzare la fiducia.