Unused CSS
Unused CSS must be removed
Speed performance
Unused CSS must be removed
Unused CSS still involves a certain amount of bytes that are not needed but still consume network activity.
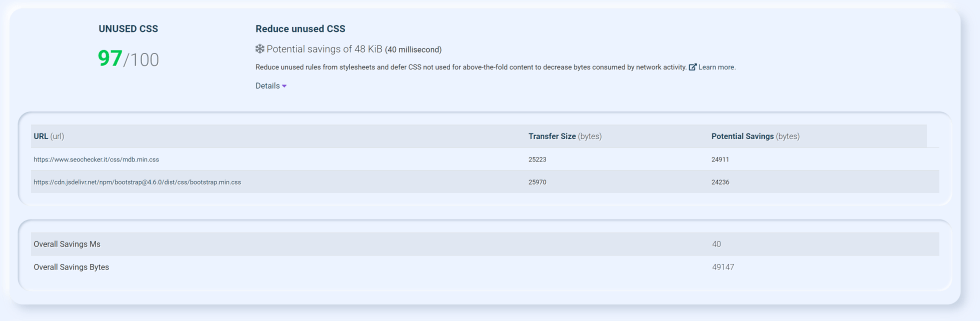
SeoChecker lists in a table like the one below the style sheets with unused CSS that result in a possible saving of more than 2 KiB.

Speed performance can be slowed down by unused CSS
In order to add styles to a page of your web site, you can use a <link> tag:
<!doctype html>
<html>
<head>
<link href="main.css" rel="stylesheet">
...
The instructions for styling a web page are downloaded by the browser onto an external style sheet (not stored in the HTML code) called for example main.css.
Before being able to display the contents of a page to users, the browser has the task of downloading, analysing and processing the various style sheets that are called up by the code; without this step, the web page would look completely different.
As these style sheets are downloaded from the web, the loading time of the page can increase significantly, delaying the appearance of content.
The style sheets are not always all used by the page: in order to find out whether they are used or not, the browser must still scan them, spending time slowing down the rendering of the page.
If you want to detect the unused CSS, you can be helped by the Coverage tab of Chrome DevTools.