Aria Input Field
I nomi dei controlli (HTML o ARIA custom) devono essere accessibili per poter essere comunicati dalle tecnologie assistive.
Accessibility
Elementi ARIA con nomi non accessibili
Il comportamento e lo scopo dei controlli sulle pagine del vostro sito web devono essere chiari e dotati di informazioni che permettano agli utenti che utilizzano tecnologie assistive un'adatta navigazione: i controlli HTML incorporati hanno già le informazioni necessarie per impostazione predefinita; i controlli personalizzati creati da voi devono essere accompagnati da ruoli e attributi ARIA.
I nomi dei controlli (HTML o ARIA personalizzati) devono essere accessibili per essere annunciati dalle tecnologie assistive.
Come SeoChecker identifica gli elementi ARIA senza denominazioni accessibili
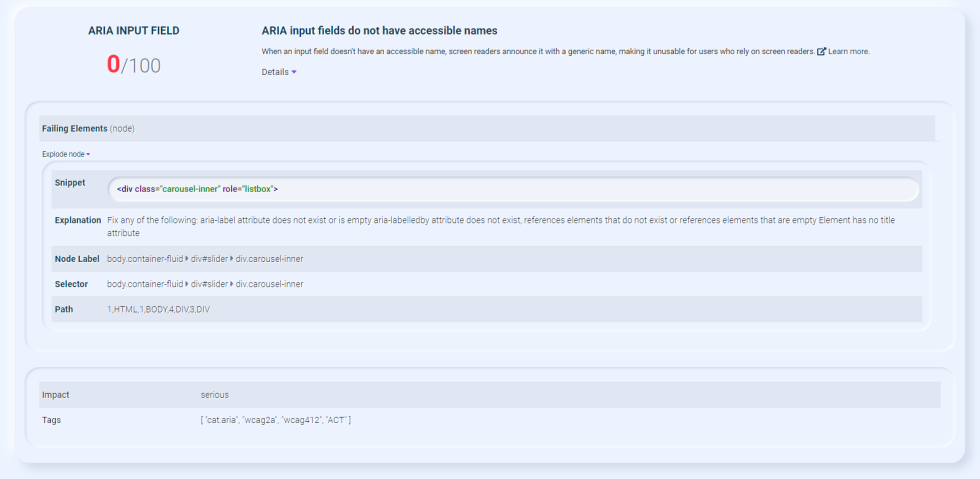
Quando gli elementi ARIA personalizzati hanno nomi non accessibili dalle tecnologie assistive, SeoChecker lo segnalerà:

Nella tabella seguente sono riportati 7 controlli che verificano la presenza di nomi accessibili:
|
Audit name
|
ARIA roles
|
|
aria-command-name
|
button, link, menuitem
|
|
aria-input-field-name
|
combobox, listbox, searchbox, slider, spinbutton, textbox
|
|
aria-meter-name
|
meter
|
|
aria-progressbar-name
|
progressbar
|
|
aria-toggle-field-name
|
checkbox, menu, menuitemcheckbox, menuitemradio, radio, radiogroup, switch
|
|
aria-tooltip-name
|
tooltip
|
|
aria-treeitem-name
|
treeitem
|
Come posso aggiungere nomi accessibili ai miei campi toggle ARIA personalizzati?
Hai 3 opzioni:
1.Includere il contenuto di testo all'interno di un elemento
<a href="/accessible">Learn more <span class="visually-hidden"> about accessibility </span></a>
2. Aggiungere un attributo aria-label all'elemento
<div id="switch1"
role="switch"
aria-checked="true"
aria-label="Toggle yellow light">
<span>off</span>
<span>on</span>
</div>
3. Usare aria-labelledby per riferirsi a un altro elemento
<p id="menuitem1Label">Sans-serif</p>
<ul role="menu">
<li id="menuitem1"
role="menuitemradio"
aria-labelledby="menuitem1Label"
aria-checked="true"></li>
</ul>
Come posso aggiungere nomi accessibili ai miei campi di input ARIA personalizzati?
Hai 2 opzioni:
1. Aggiungere un attributo aria-label all'elemento
<div id="combo1" aria-label="city" role="combobox"></div>
2. Fare riferimento a un altro elemento usando aria-labelledby
<p id="searchLabel">Search currency pairs:</p>
<div id="search"
role="searchbox"
contenteditable="true"
aria-labelledby="searchLabel"></div>